
Vous vous devez de les connaître.
Ne serait-ce que par principe.
Il vous arrive peut-être parfois de vous demander ce qui ne va pas dans votre design ? De savoir au fond de vous qu’un détail cloche, qu’une poussière se glisse dans votre création sans que vous ne puissiez mettre la main dessus ? Peut-être est-ce simplement un détail, mais un détail qui peut tout changer et amener votre graphisme dans une autre dimension professionnelle.
» Alors pour vous aider, voici 10 principes du design graphique à utiliser dans vos créations :










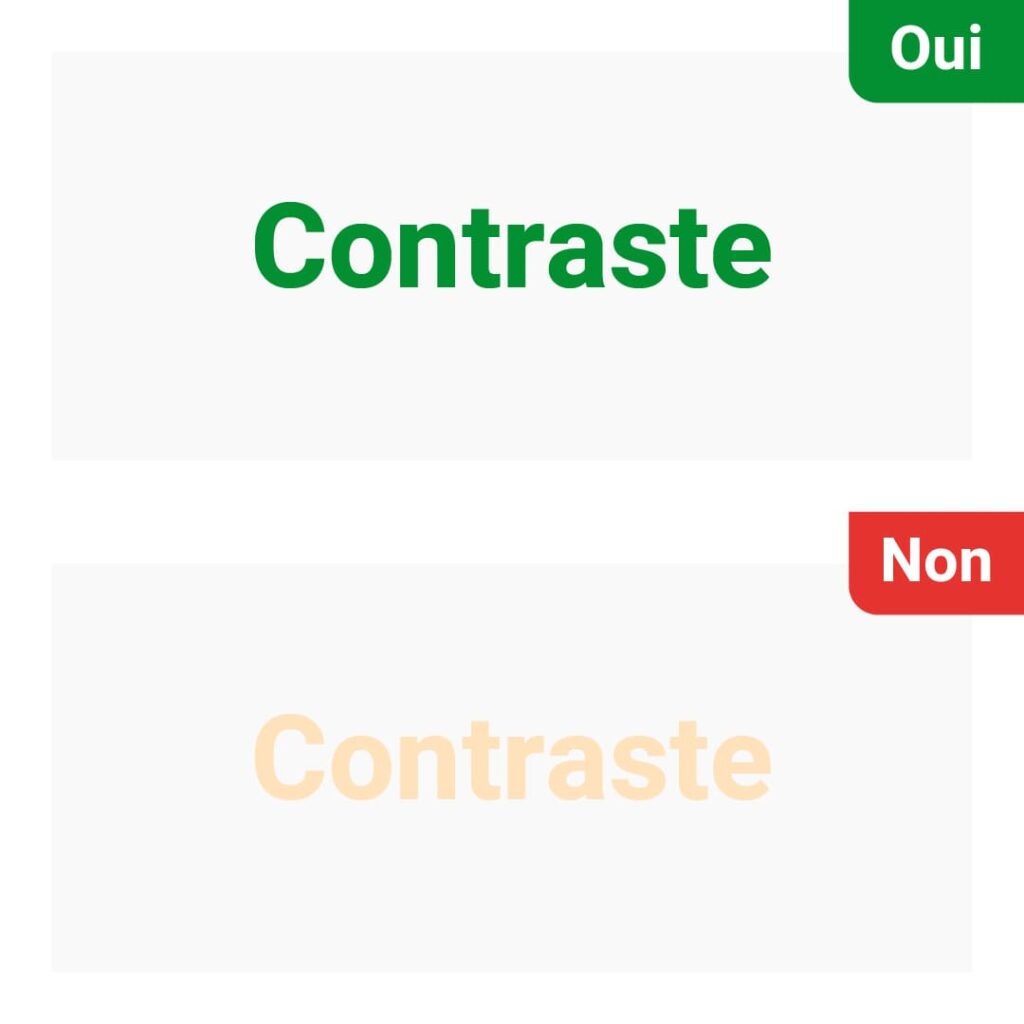
 Contraste :
Contraste :
Contraster, c’est marquer une différence. Cela revient à mettre en lumière un élément par rapport à un autre. Si tous vos éléments sont trop similaires, nous aurons du mal à les distinguer et votre message ne passera pas correctement.
Le contraste peut se créer par la couleur, la taille, la forme, la texture, le remplissage ou au contraire l’utilisation de contours seuls.
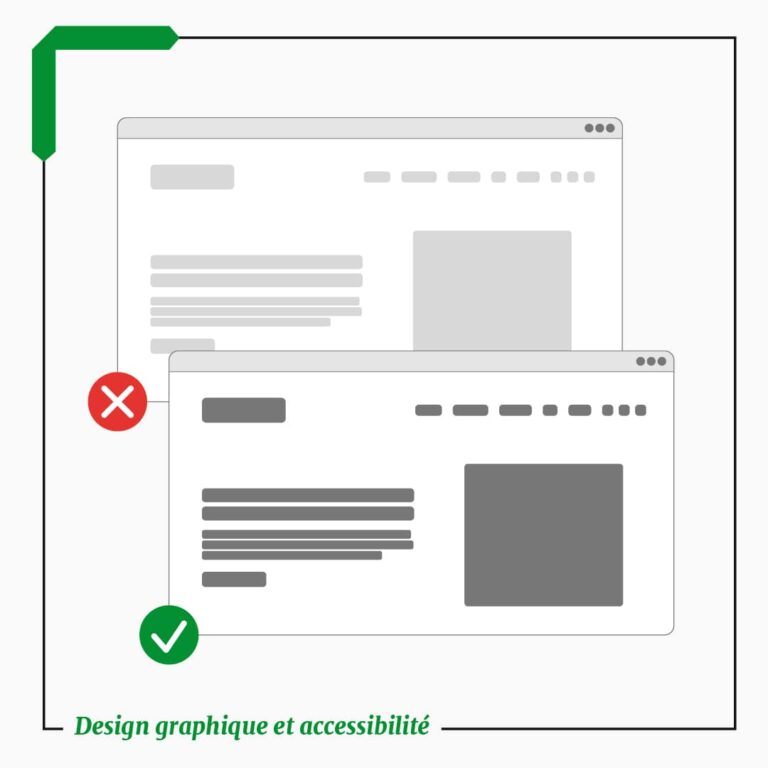
Une règle absolue à retenir : soyez lisible.

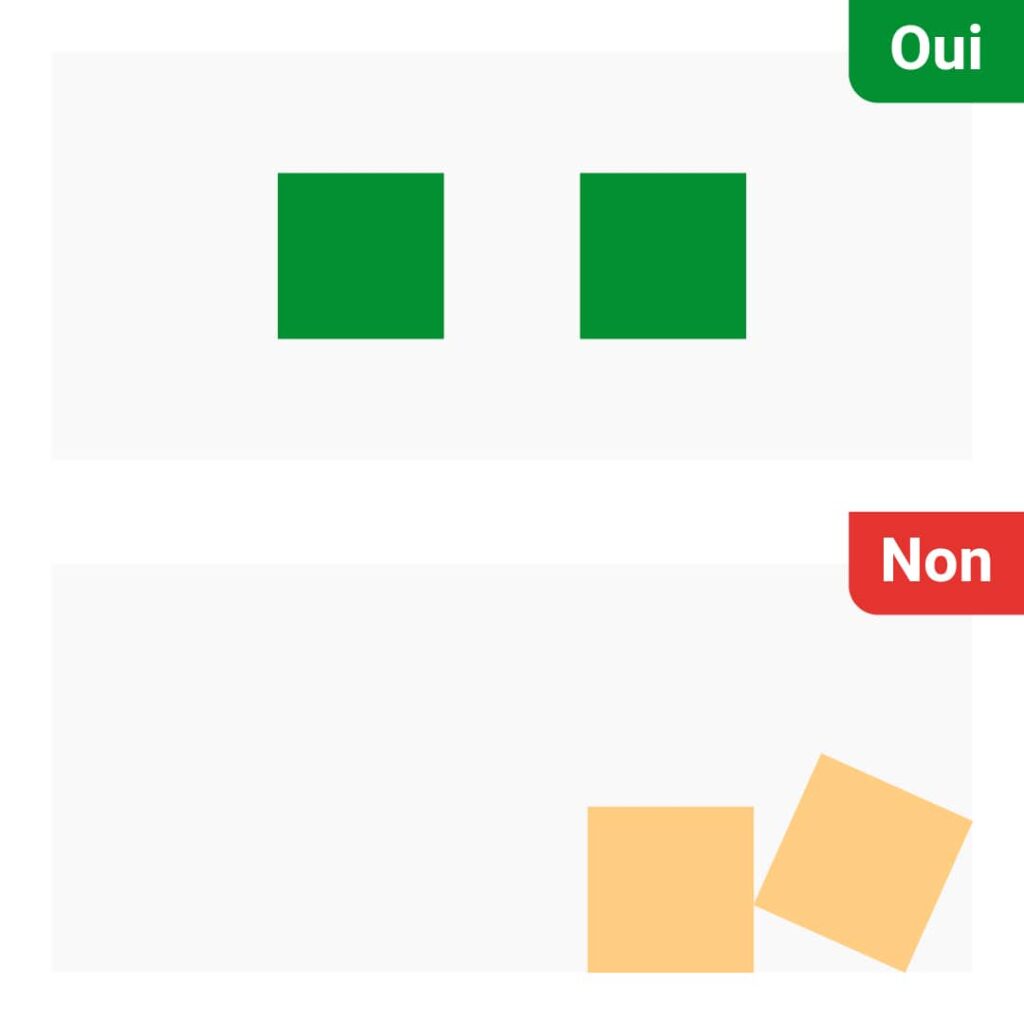
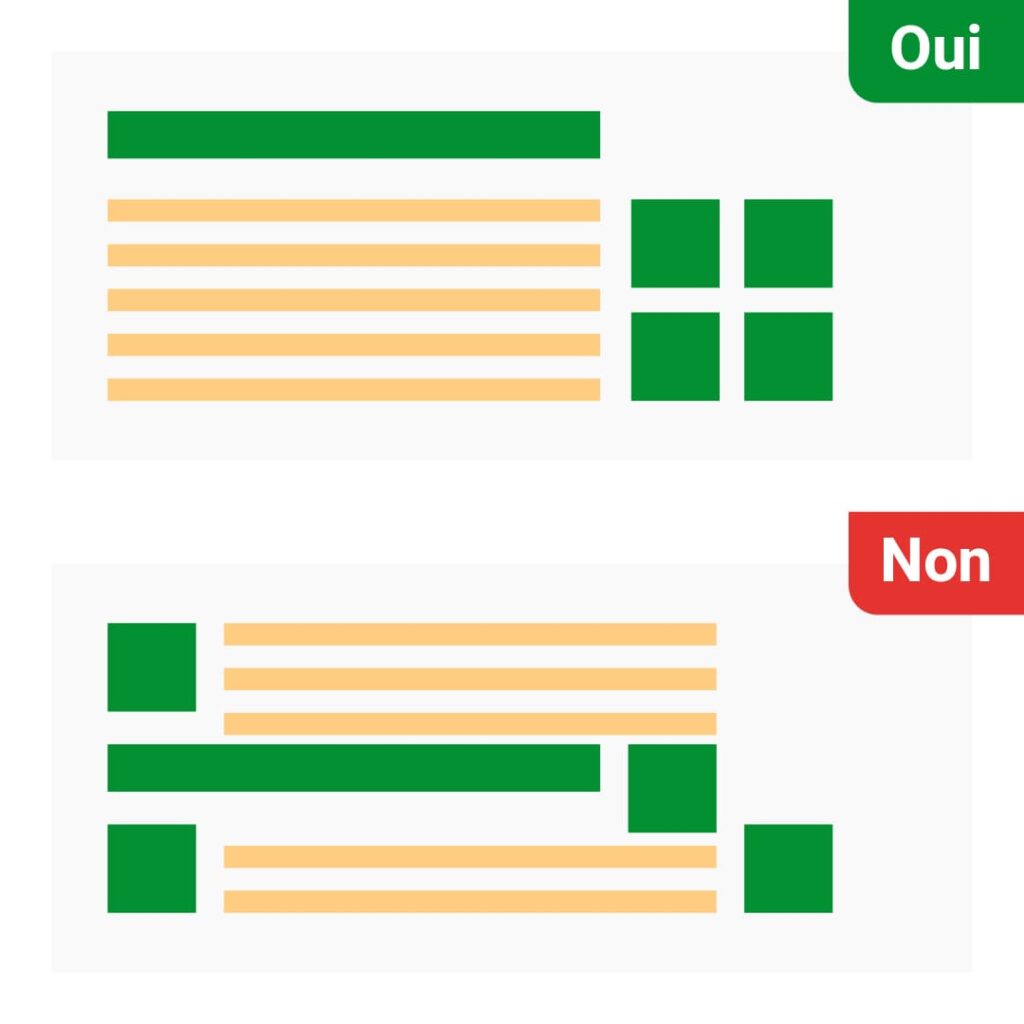
👉 Équilibre :
Un bon équilibre, c’est une bonne répartition du poids visuel. L’équilibre permet de garantir la cohérence visuelle. Que vous créiez un design symétrique ou asymétrique, de bonnes proportions et placements sont la clé pour un bon équilibre.
Sauf volonté forte de sens, ne mettez pas tous vos éléments dans un seul coin les uns sur les autres. Préférez une meilleure distribution de vos éléments dans l’espace.

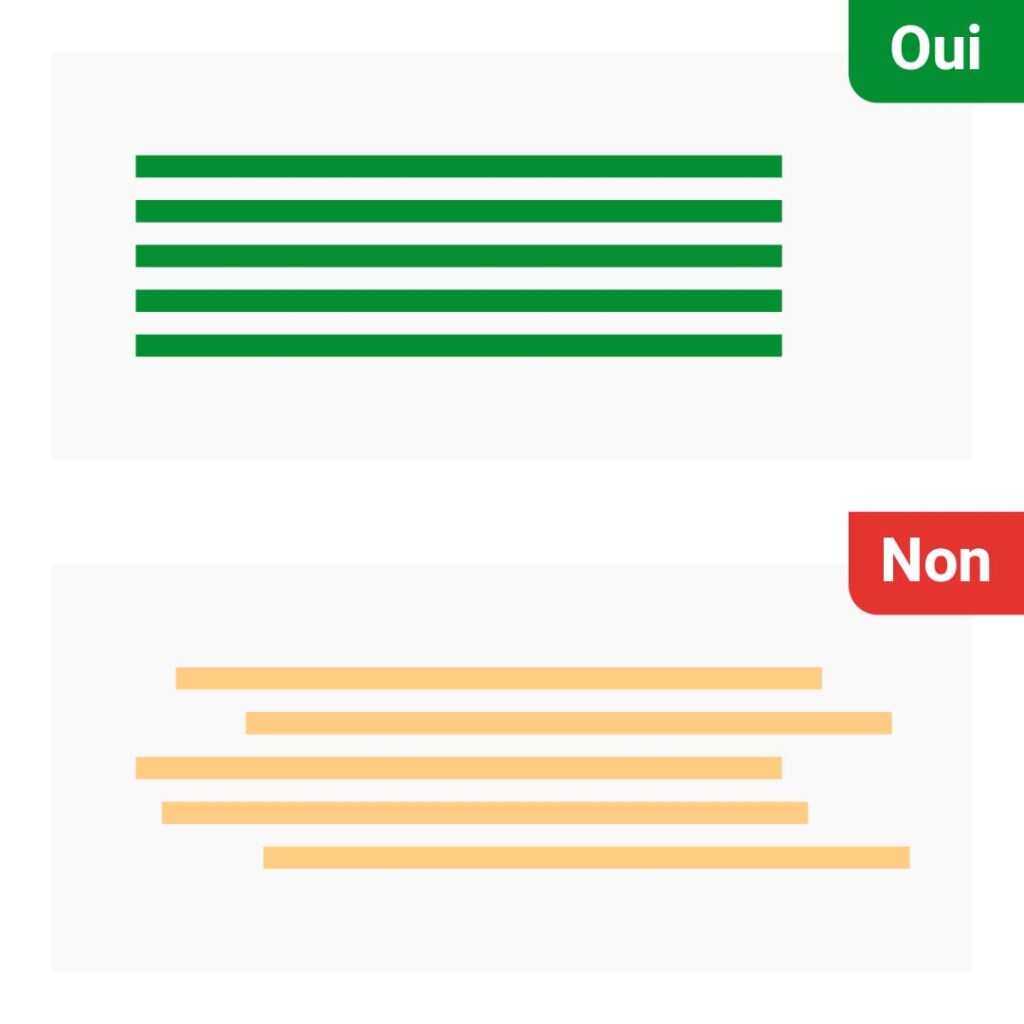
👉 Alignement :
Un design bien aligné, c’est comme une chambre bien rangée, ça fait plaisir à l’œil !
Choisissez un ou plusieurs axes, verticaux et/ou horizontaux et/ou obliques sur le ou lesquels appuyer votre design. Ces lignes virtuelles accompagnent notre œil et nous permettent de comprendre votre création graphique beaucoup plus facilement.
Alors aidez-nous.

👉 Répétition :
Vous vous souvenez de ces poésies que vous avez apprises par cœur ? Vous les avez répétées, vers après vers ? Eh bien la répétition dans le design, elle sert aussi à ça, à faire rentrer votre message, vos idées, votre univers dans notre tête.
Répétez vos éléments graphiques, vos couleurs, vos motifs et patterns et renforcez votre univers visuel pour nous marquer et nous nous souviendrons de vous.

 Proximité :
Proximité :
Toujours dans l’optique de nous faciliter la compréhension, lorsque vous créez, réunissez les éléments apparentés entre eux. Les regrouper, c’est créer des îlots ayant un sens commun et c’est aussi nous éviter de partir dans tous les sens et de tout mélanger.

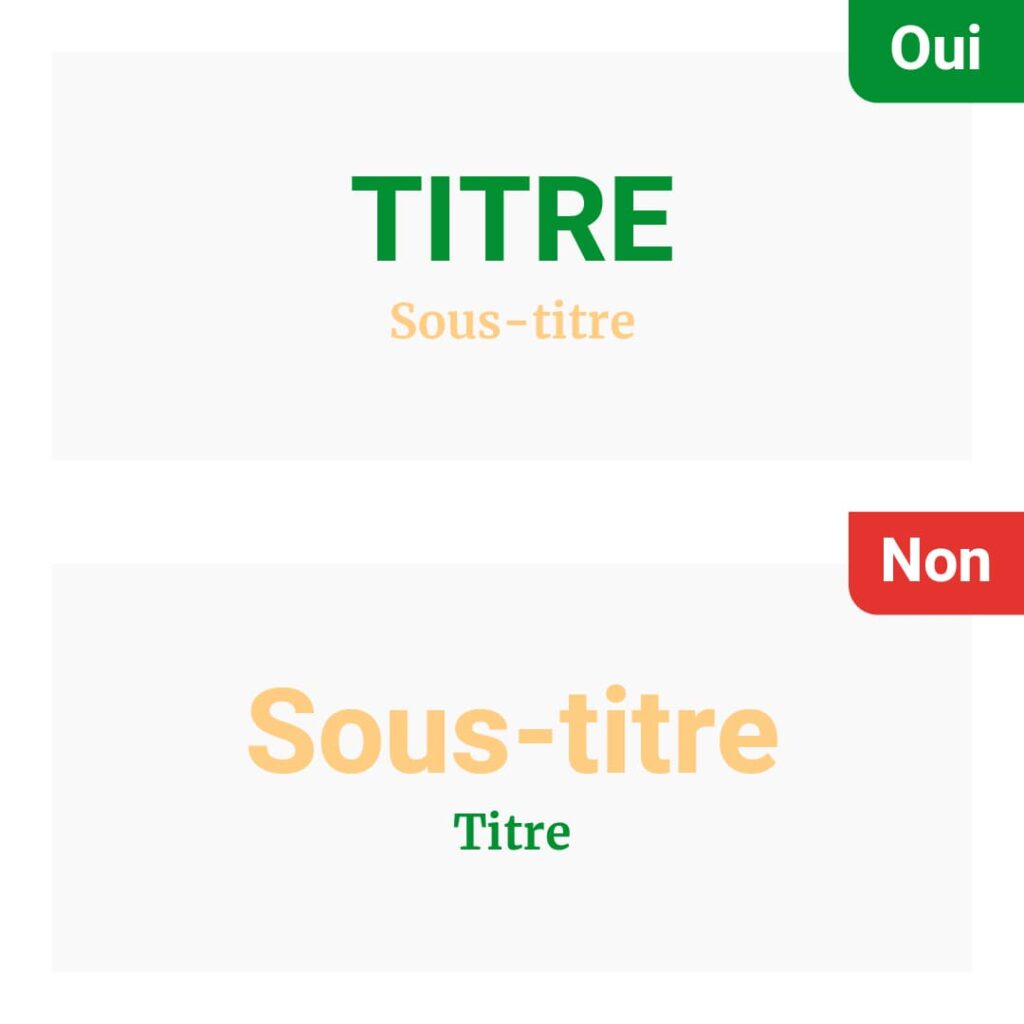
 Hiérarchie :
Hiérarchie :
Bien que cela tombe sous le sens, si tous vos éléments sont à la même ou à la mauvaise taille, c’est toute notre compréhension qui s’écroule. Hiérarchiser, c’est organiser par importance. Organiser par importance, c’est nous distiller les informations dans l’ordre pour une compréhension optimale de votre design.

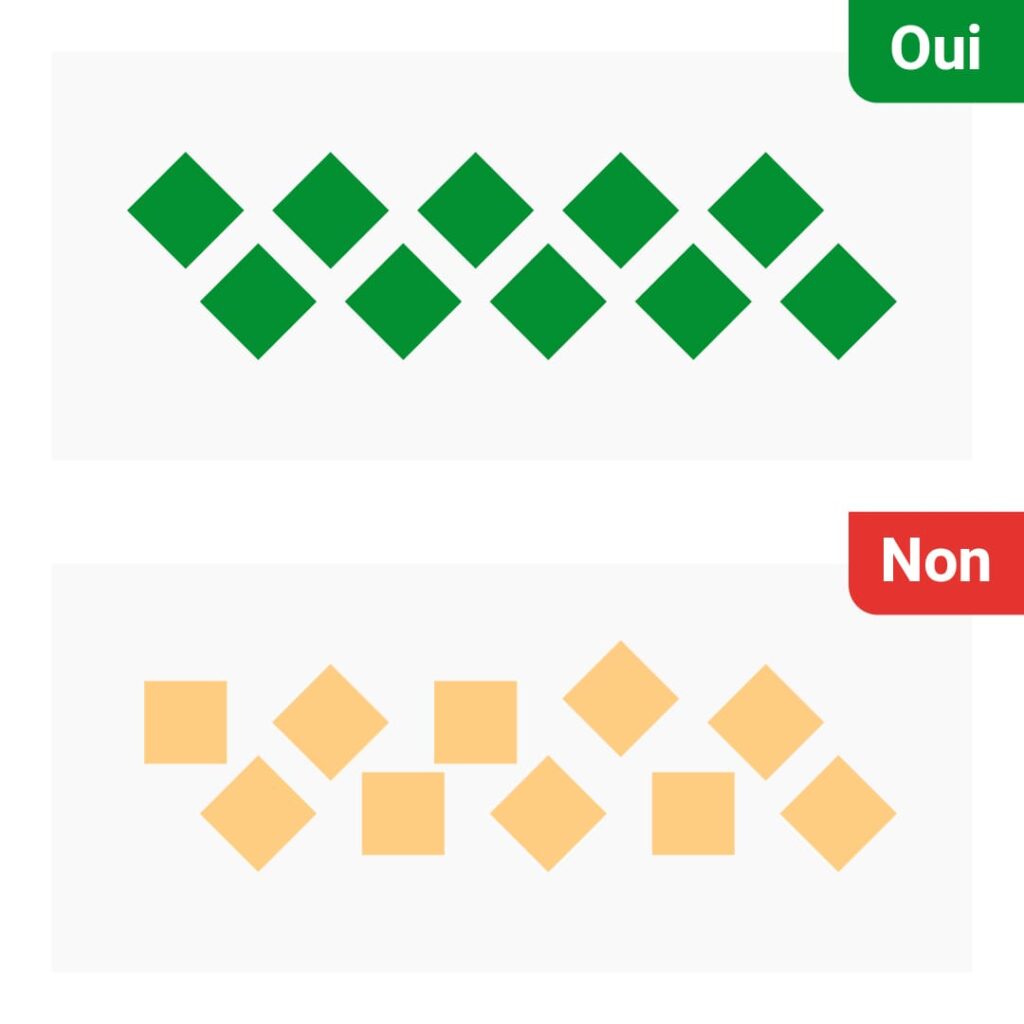
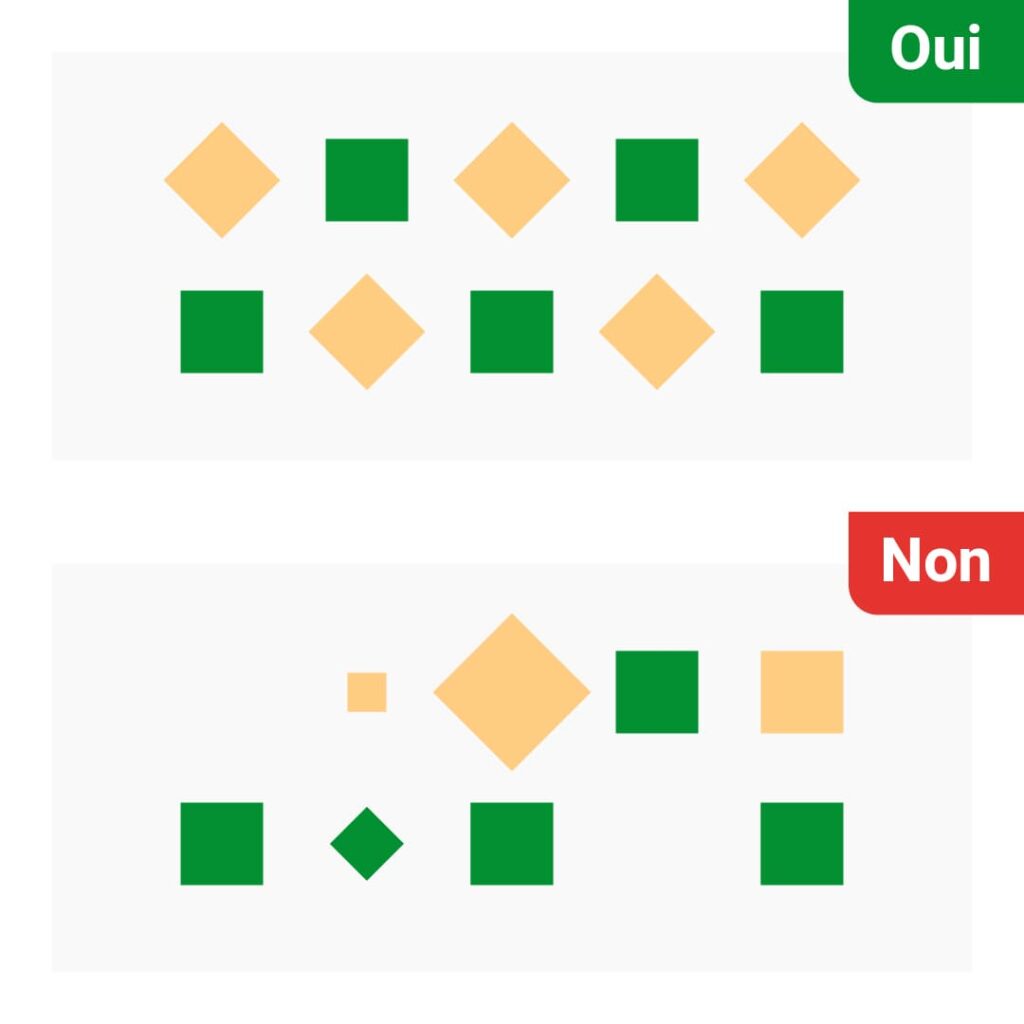
👉 Rythme :
Le rythme joue une importance dans l’appréciation de votre création graphique. Si en musique, le rythme vous paraît être un élément essentiel, il l’est tout autant en graphisme.
Répétez, alternez, créez une trame de fond, des solos parfois aussi et emmenez-nous au pays du graphisme. Un design monotone ou une cacophonie visuelle et c’est l’ennui assuré.

👉 Mouvement :
Qui dit rythme, dit mouvement. Au sein de votre création graphique, nous allons naviguer d’éléments en éléments. Notre œil va se balader et pour ne pas le laisser errer, il faut le guider. Que va-t-il voir en premier ? Et après ? Et encore après ? À vous de mener la danse et de chorégraphier votre design pour nous mener où vous le souhaitez.

👉 Unité :
L’unité ne veux pas forcément dire « tout le monde pareil ». L’unité c’est plutôt « tout le monde ensemble ».
Vous devez créer une harmonie, une vie en communauté entre tous les éléments sans qu’ils semblent de faire la guerre. Éviter les conflits de voisinage est votre mission.
Vos éléments doivent communiquer le même univers, le même concept, la même idée générale.

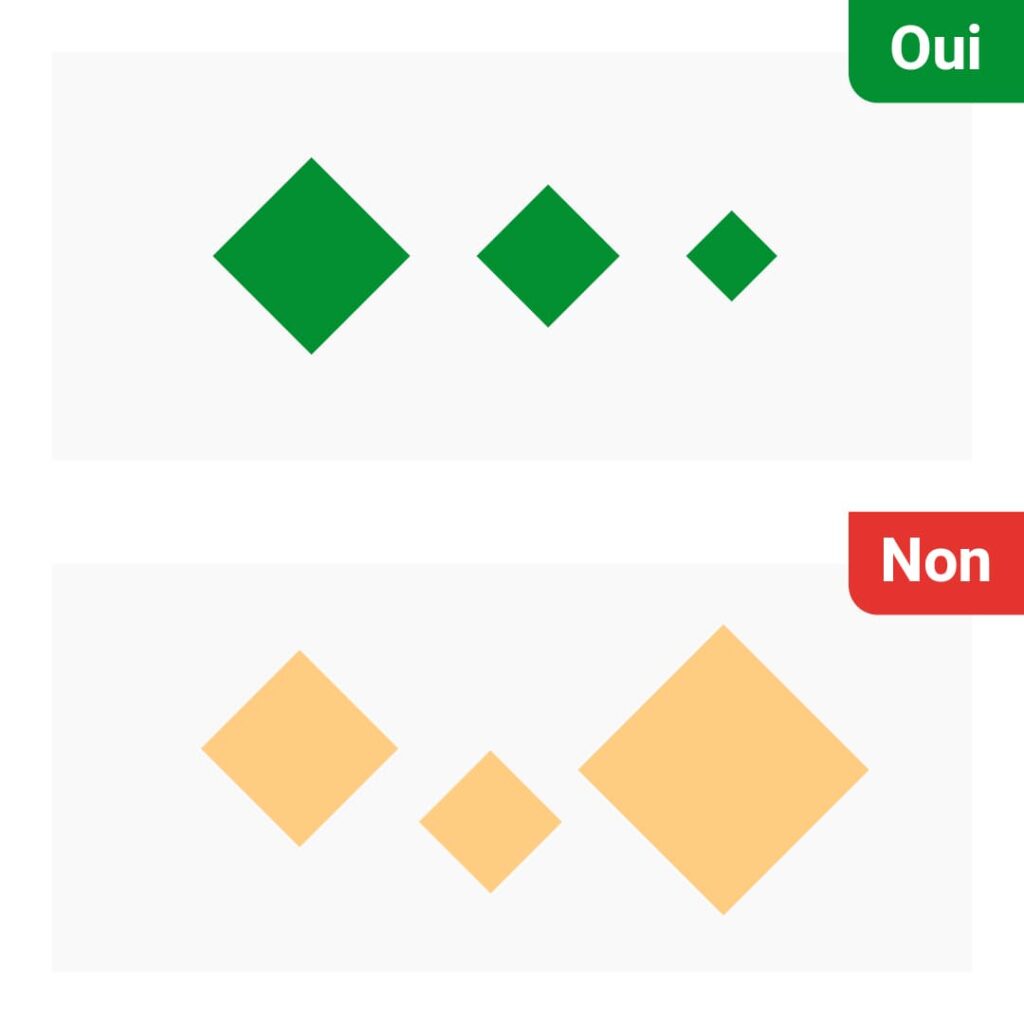
 Échelle et proportion :
Échelle et proportion :
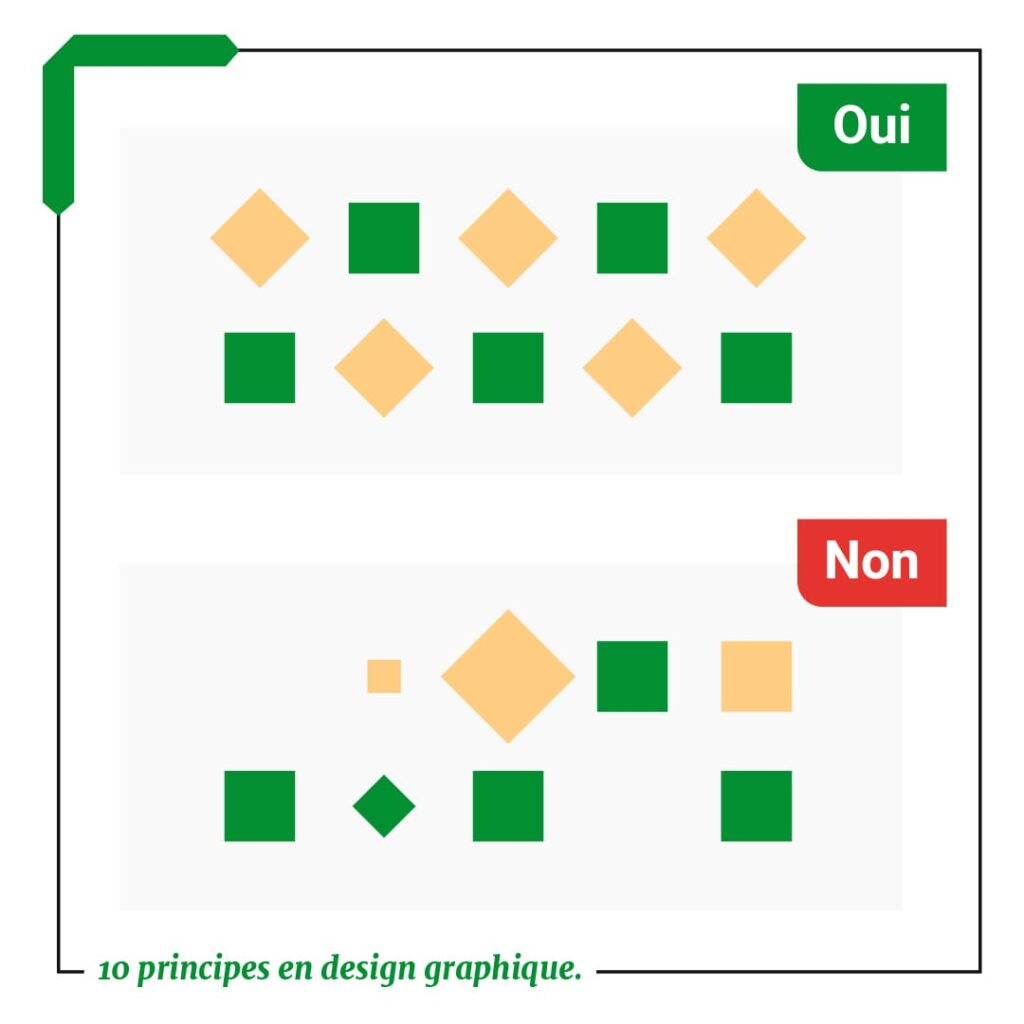
L’échelle et la proportion se réfèrent aux différences de taille entre les éléments et au ratio (proportionnalité donc) qui les séparent. Elles contribuent à la hiérarchie et à l’organisation de l’information dans votre design. Il vous suffit alors de mettre en avant tel ou tel éléments et de descendre en taille en fonction de l’importance de ces derniers. (Cela contribue à la création du mouvement.)
Si un éléments est plus gros qu’un autre mais est moins important, il faut alors le rendre moins visible par d’autres procédés si nous souhaitons garder sa taille. Les contrastes, couleurs, opacité, contours et autres outils peuvent nous aider dans ce cas.

Pour conclure :
Maîtriser les principes fondamentaux du design est une étape nécessaire pour toute personne souhaitant produire des créations graphiques dignes de ce nom. Avec ces derniers, vous pourrez améliorer votre métier, communiquer des idées avec clarté et engager vos audiences sur différents médias et plateformes.
Que vous conceviez un logo, un site web, une affiche ou toute autre communication visuelle, ces principes servent de guide pour créer des designs compréhensibles et inspirants.
» Et si maîtriser la conception graphique n’est pas chose pour vous ou si le temps ne vous le permet pas, je serais ravi de vous apporter mon expertise sur le sujet afin de vous accompagner sur tous vos projets créatifs.