
Rendre nos créations graphiques accessibles à toustes ne tient qu'à nous.
À l’heure où l’éco-design et la RSE sont au cœur des enjeux des entreprises, l’accessibilité est, elle aussi, un enjeu majeur qu’il ne faut pas négliger. Penser et créer pour toustes, doit aujourd’hui être une priorité et faire partie de notre démarche et de nos valeurs. Nous avons bien trop longtemps créé sans penser aux handicaps, qu’ils soient visuels, auditifs, cognitifs, moteurs, etc.
Rendre vos créations graphiques accessibles, c’est, outre le côté humain de la démarche, élargir votre audience, améliorer votre expérience utilisateur (UX) et montrer votre engagement et vos valeurs.
» Alors pour vous aider à être toujours plus inclusif.ve.s, voici quelques solutions :









 Contraste et couleurs :
Contraste et couleurs :
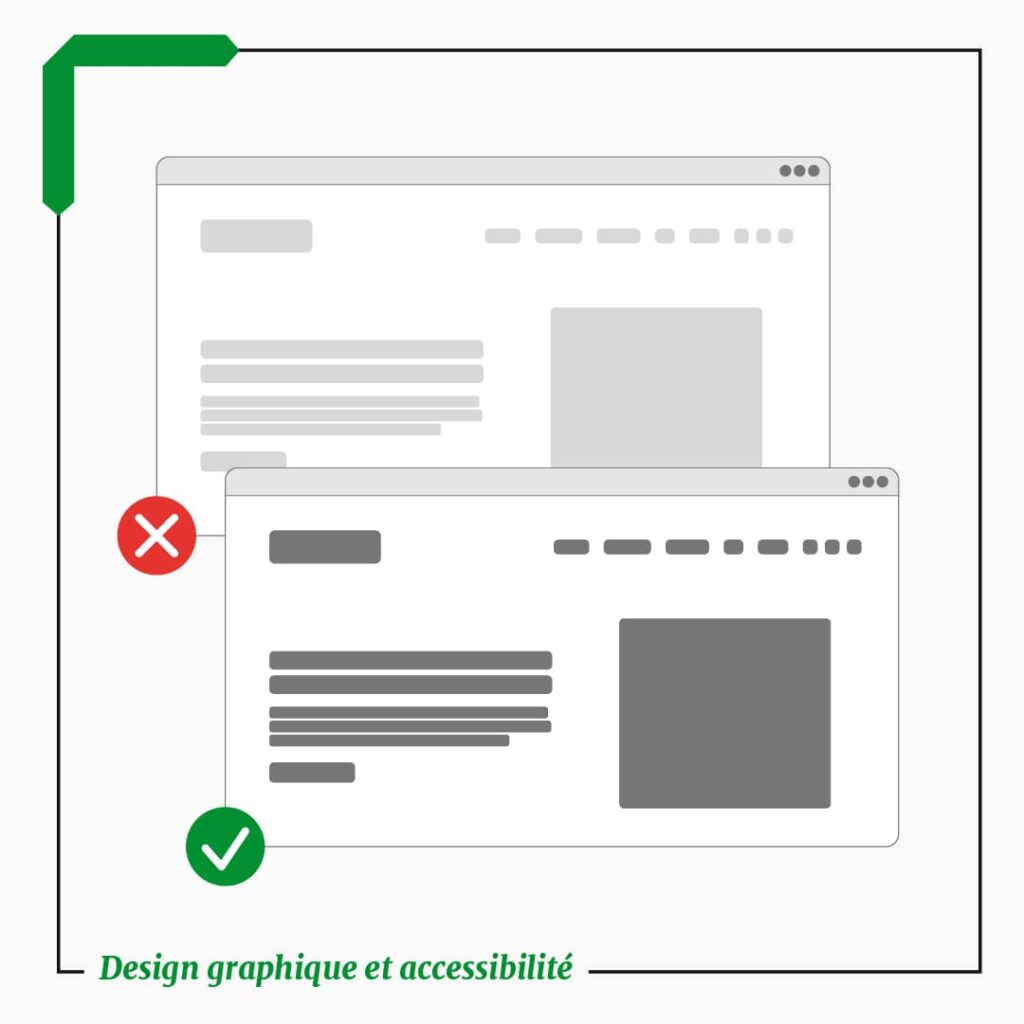
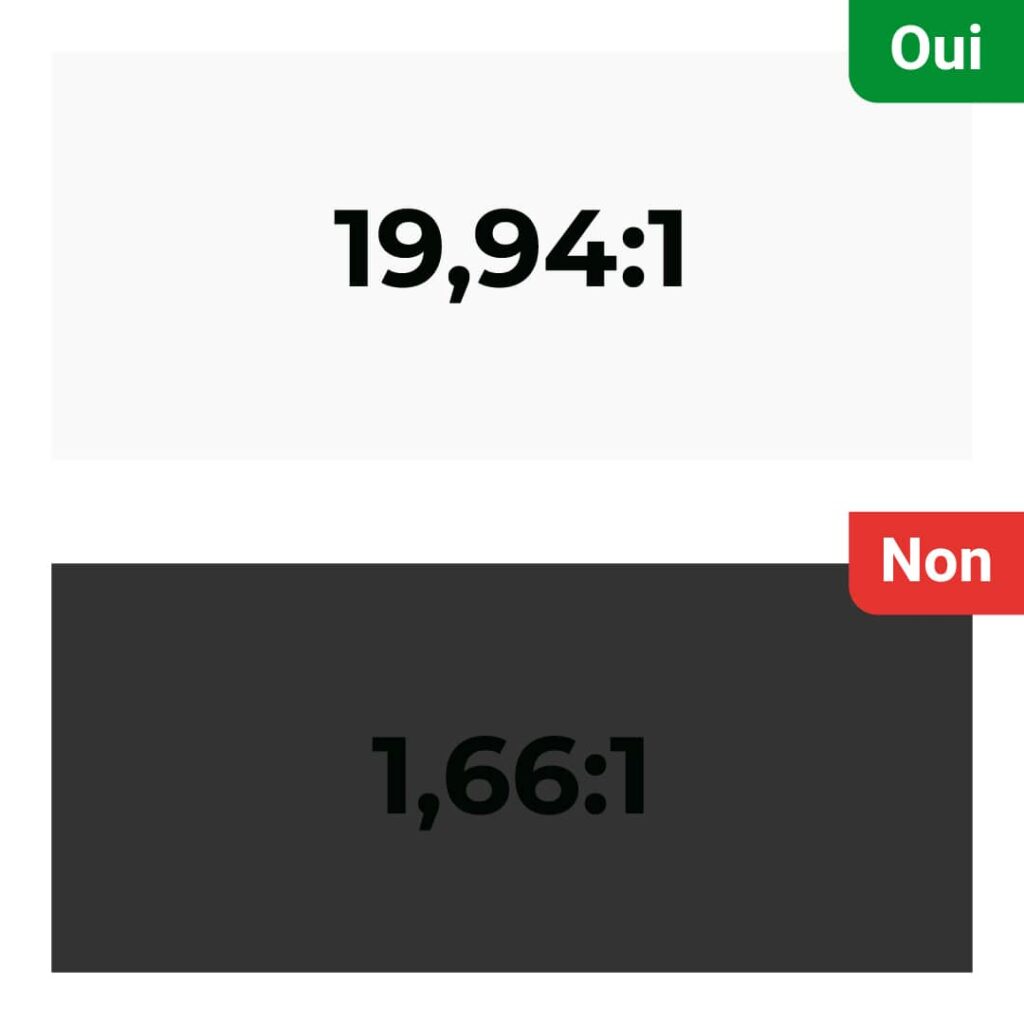
Contraster, c’est s’assurer une bonne lisibilité. Vos textes et vos visuels, ayant une importance pour la compréhension de vos messages, se doivent de posséder un rapport de contraste* suffisamment élevé pour permettre à toustes, y compris aux personnes ayant une lisibilité réduite, de pouvoir lire et voir correctement votre contenu.
3:1 est le rapport de contraste* minimum recommandé par les normes [ISO-9241-3] et [ANSI-HFES-100-1988] pour du texte avec une vision standard. Avec une acuité visuelle réduite modérée faible, une perte de sensibilité aux contrastes ou encore des limitations de perception de couleurs, le rapport recommandé passe alors à 4,5:1. Utiliser ce dernier, c’est donc vous assurer d’être inclusif.ve.s et accessibles.
Il existe des outils en ligne pour calculer votre rapport de contraste*. Vous pouvez, par exemple, utiliser Contrast Finder pour vous aider.
*calcul de la différence de luminance (intensité de lumière émise) entre deux couleurs.

👉 Typographies :
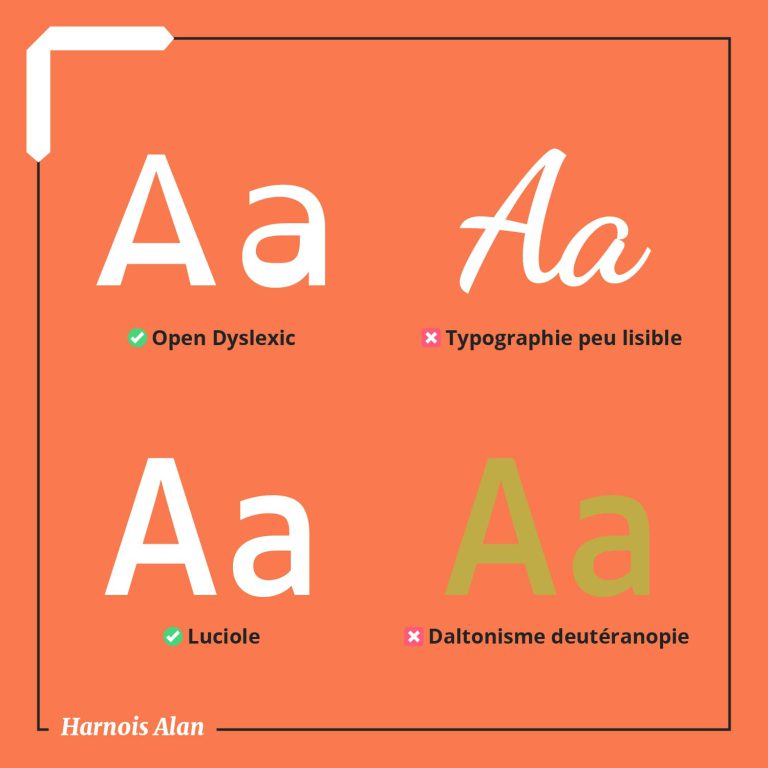
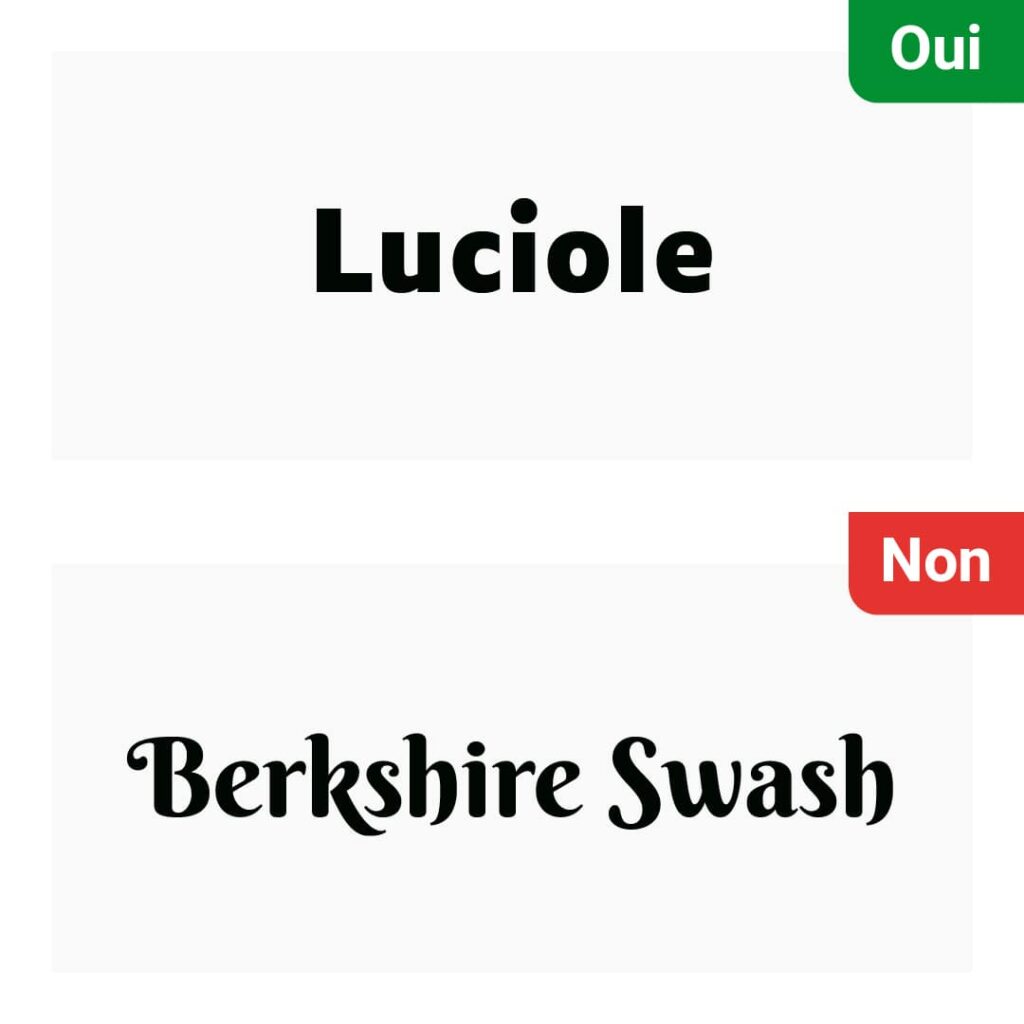
La tendance actuelles nous propose des typographies avec beaucoup de caractères, plutôt de type display, possédant des formes, des courbes et beaucoup de fioritures. Certes, très intéressantes graphiquement, ces polices de caractères ne sont, cependant, pas très accessibles. Il faut donc les utiliser en connaissance de cause.
Afin d’être inclusif.ve.s et accessibles, les typographies avec des caractères simples et lisibles sont à privilégier. Couplées à une taille de police, un interligne et un interlettrage suffisamment grands, vous vous assurez déjà une lisibilité pour le plus grand nombre.
Si vous souhaitez aller plus loin, il existe même des typographies spécialement conçues pour être accessibles. Nous pouvons citer l’OpenDyslexic pour dyslexique et la Luciole pour les malvoyants par exemple.

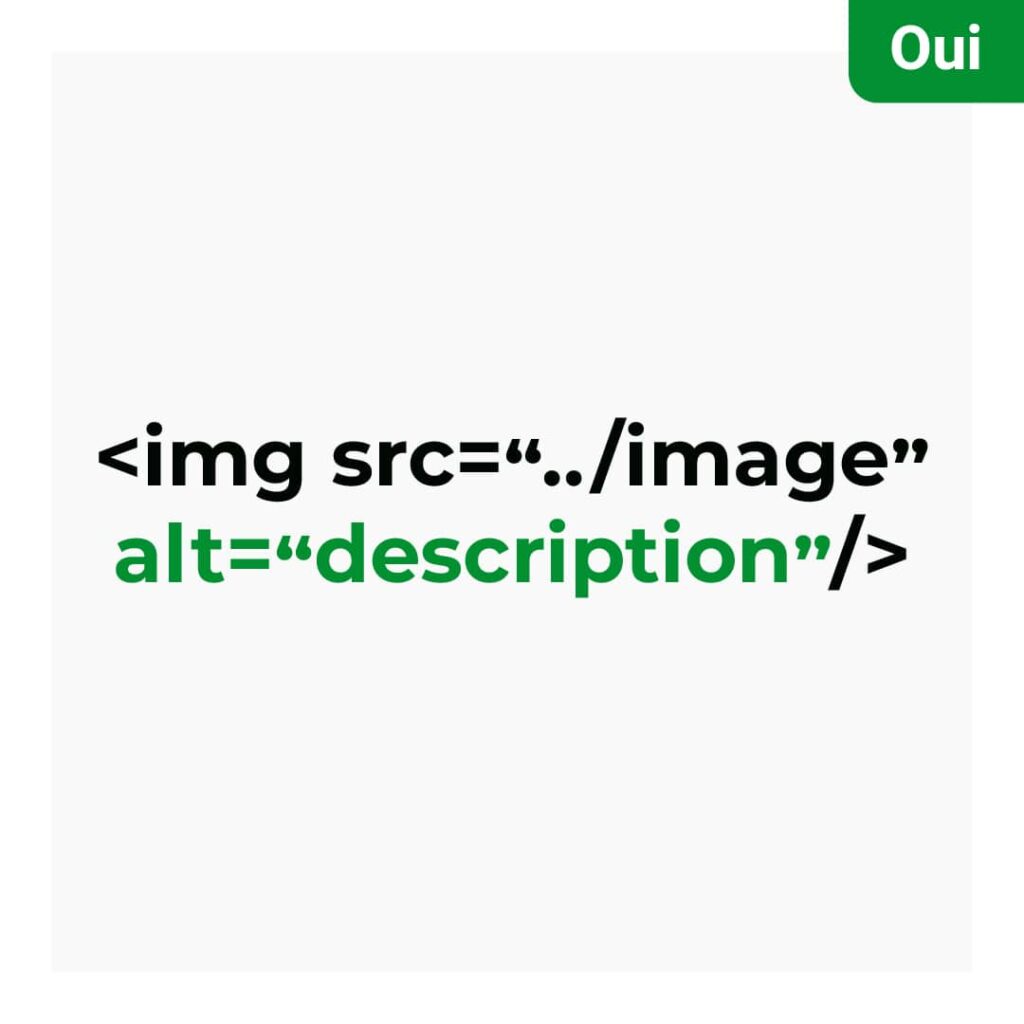
👉 Descriptions alternatives :
Ce geste est tout simple et fait partie des usages du web à ne pas négliger. Pour chaque image, l’ajout de la balise Alt= (description alternative décrivant le contenu de l’image), permet aux lecteurs d’écran de décrire l’image aux utilisateurs malvoyants.

👉 Options de personnalisation :
Chaque utilisateur.ice. a des besoins spécifiques. Laisser le choix entre un mode clair et un mode sombre, offrir la possibilité d’ajuster la taille du texte, le contraste de couleurs et d’autres fonctionnalités supplémentaires permet à l’utilisateur.ice de choisir son confort.
Offrir du choix est un geste fortement apprécié par votre audience, alors pourquoi s’en passer ?

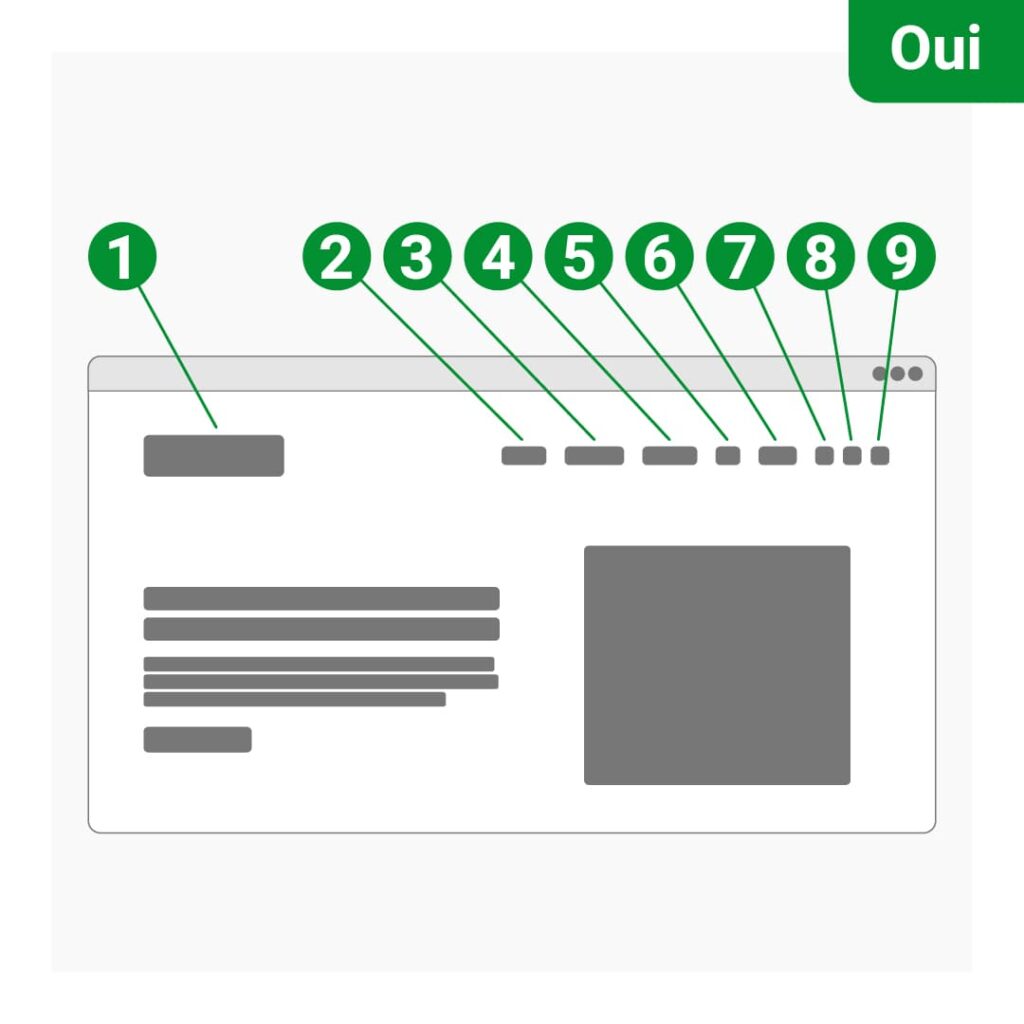
 Navigation au clavier :
Navigation au clavier :
Nous n’y pensons que très peu souvent, mais bon nombre d’utilisateur.ice.s (y compris ceux et celles ayant des handicaps moteurs) passent par une utilisation du clavier ou de dispositifs alternatifs pour naviguer sur Internet.
Optimisez la navigation au clavier sur votre site et assurez-vous que vos fonctionnalités sont accessibles via le clavier en utilisant des séquences logiques de tabulation.

 Légendes et sous-titres :
Légendes et sous-titres :
C’est évident, n’est-ce pas ? Légender et sous-titrer vos contenus audios et vos vidéos est une démarche simple et peu coûteuse, aidant grandement les personnes malentendantes à comprendre votre message.

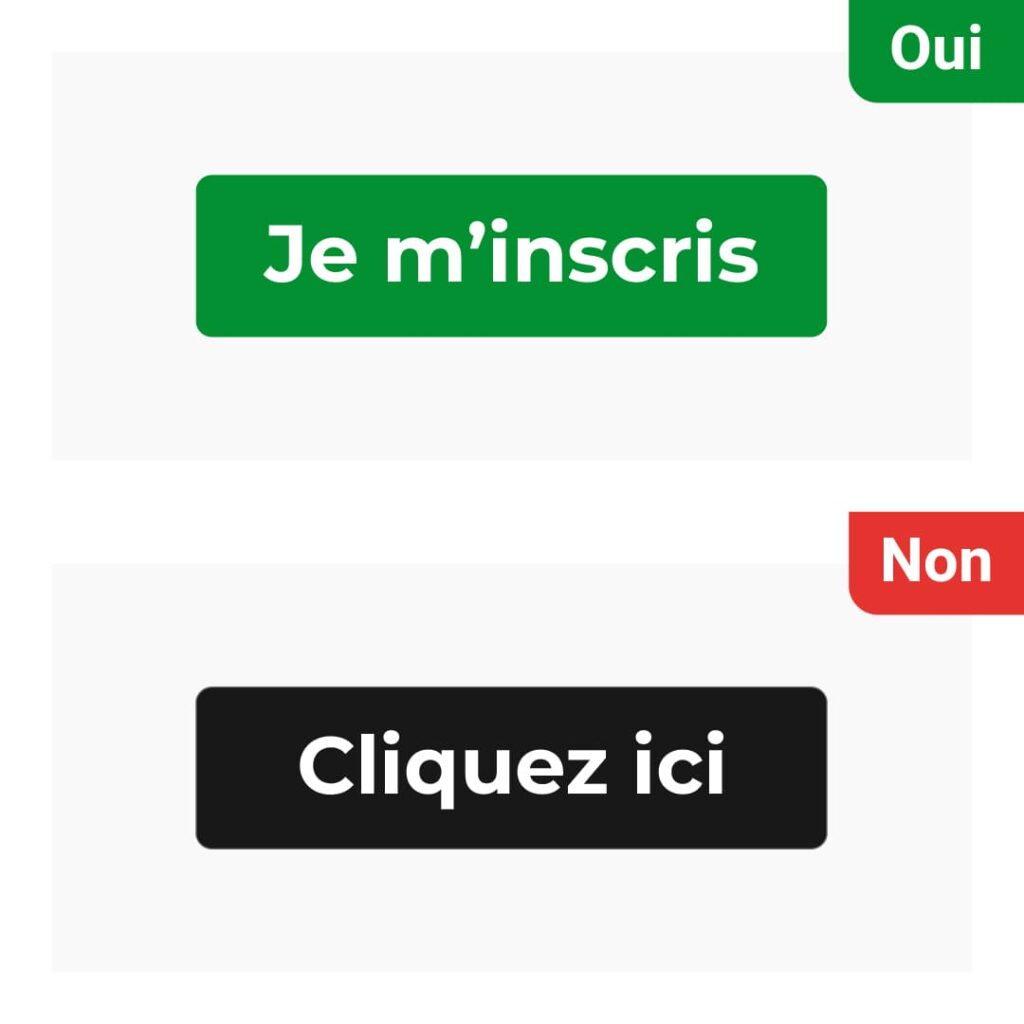
👉 Liens et CTA explicites :
Si je vous lis à haute voix « cliquez ici », êtes-vous capable.s de me dire, avec certitude, quelle action vous allez effectuer en cliquant sur le bouton ? Impossible.
C’est pourtant ce que le lecteur d’écran va lire et dire à l’utilisateur.ice de votre site. Pour les aider, soyez plus clairs dans l’intitulé de vos CTA (Call To Action).

👉 Éviter les animations excessives :
Les montagnes russes et autres attractions à sensation ne sont pas appréciées de toustes. À tout faire bouger et à tout animer nous rendons la navigation et l’expérience utilisateur sur notre site internet bien compliquées et peu agréables.
Mais, en pensant plus loin, les animations et les effets de mouvement peuvent être encore plus perturbants pour certaines personnes, notamment celles souffrant de troubles de l’attention ou de sensibilité aux mouvements.
Il faut donc utiliser les animations avec parcimonie et, idéalement, offrir une option pour les désactiver.
👉 Quelques conseils pratiques :
- Tester avec des outils d’accessibilité :
Utilisez des outils d’évaluation d’accessibilité pour tester vos designs.
- Impliquer les utilisateurs :
Impliquer des personnes handicapées dans le processus de conception et de test. Leurs retours sont précieux pour comprendre leurs besoins spécifiques et améliorer l’accessibilité.
- Formation et sensibilisation :
Formez vous et vos équipes aux principes de l’accessibilité.
- Suivre les standards :
Suivez les standards d’accessibilité, comme les WCAG (Web Content Accessibility Guidelines).
Pour conclure :
Penser et concevoir des créations graphiques (digitales et print) accessibles, est aujourd’hui essentiel pour élargir et toucher toute votre audience. En suivant quelques principes et en mettant en place quelques outils vous pourrez mettre en avant votre contenu mais aussi vos valeurs et vos engagements aux yeux du monde.
» L’accessibilité n’est pas seulement une bonne pratique, c’est un impératif moral et légal qui profite à toustes. Contribuons, par le design graphique notamment, à une société plus équitable et plus inclusive.