- J'ai lu « variable font » un jour sur un site pour télécharger une typo. Aucune idée de ce que c'était vraiment.
Les typographies, c’est comme les Pokémon de nos enfants ou de notre enfance, ça évoluent. Et dans un monde qui va toujours plus vite, parfois (souvent ?), une superbe avancée peut passer presque inaperçue et nous échapper. Et, dans le cas présent, ce serait bien dommage…
» Alors pour ouvrir les yeux sur cette innovation, voilà le programme :



👉 « Variable fonts », qu'est-ce que c'est ?
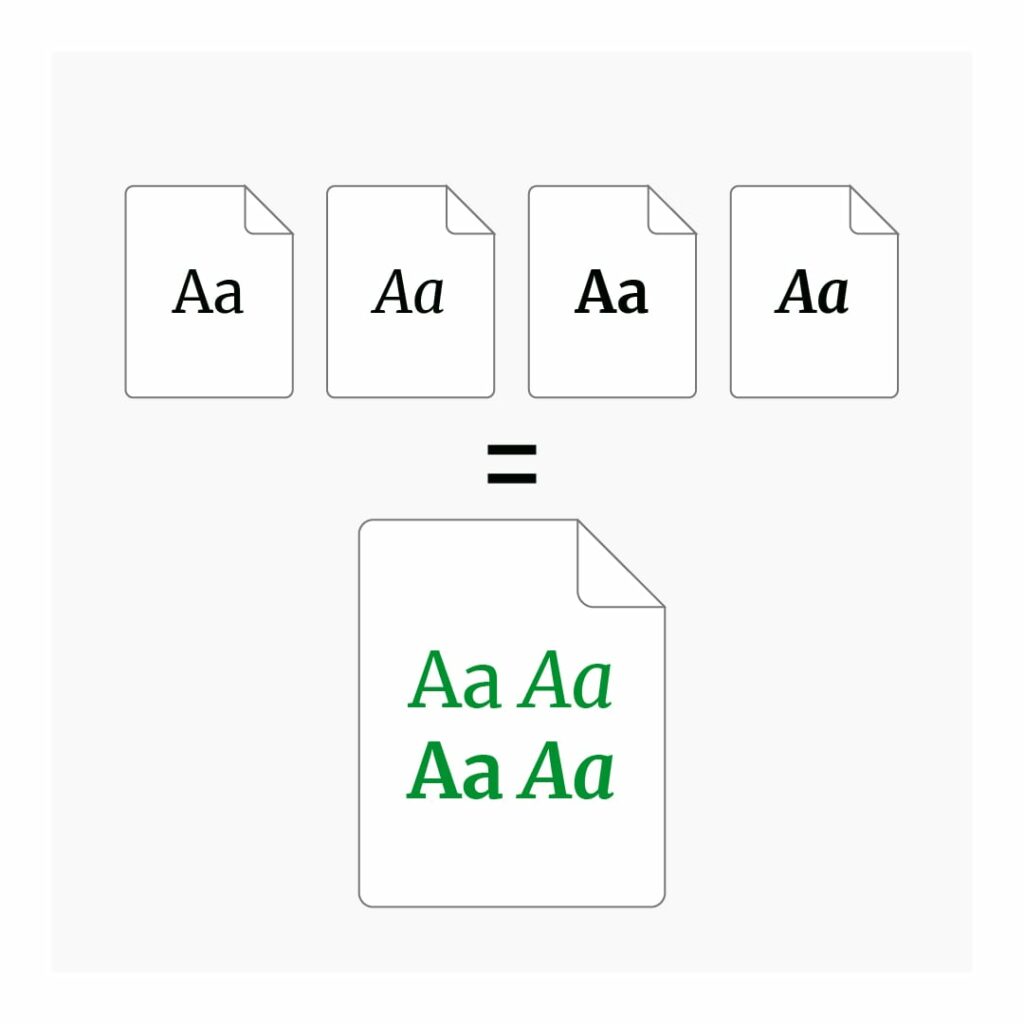
Eh bien, c’est très simple finalement. Une typographie variable, c’est un seul et même fichier qui regroupe et consolide toutes les variations de la typographie. Terminés les multiples fichiers pour la bold, l’italic, l’extra-bold et l’extra-bold-condensed-italic-etc. C’est tout-en-un maintenant !
On doit cette innovation au format OpenType, grâce à Adobe, Apple, Google et Microsoft en 2016… 8 ans déjà !
Quelques bénéfices ?
- Flexibles : Vous pouvez ajuster la graisse, la taille, l’inclinaison et autres paramètres à la volée. Le niveau de personnalisation est plus élevé qu’avec des typographies statiques.
- Performantes : En ayant un seul fichier, vous réduisez le nombre de requêtes HTTP pour charger votre page web. Du temps de chargement de gagné !
- Créatives : De nouvelles possibilités créatives s’ouvrent à vous. Vous pouvez créer des animations et des transitions typographiques dynamiques pour ajouter une couche d’interactivité et d’engagement aux interfaces numériques.

👉 « Variable fonts », comment ça marche ?
Comme mentionné plus haut, les « variable fonts » se basent sur la technologie des formats de fichiers typographiques OpenType. Cette dernière permet d’avoir plusieurs axes de variation (graisse, taille, inclinaison, largeur, optique…) au sein d’un seul et même fichier.
Les données de variation sont stockées dans un format compact, permettant un rendu efficace par les navigateurs et systèmes d’exploitation modernes.
Il reste, cependant, encore aujourd’hui quelques points d’améliorations possibles. Que ce soit sur la prise en charge par les navigateurs des polices variables pour garantir la compatibilité, ou encore sur la taille du fichier OpenType variable pouvant être optimisé et réduit.

👉 « Variable fonts », à quoi ça sert ?
Maintenant que vous savez ce que sont les typographies variables, il est temps de comprendre à quoi ça sert. Enfin, en quoi et pour quelles applications, elles sont meilleures que les typographies « classiques ».
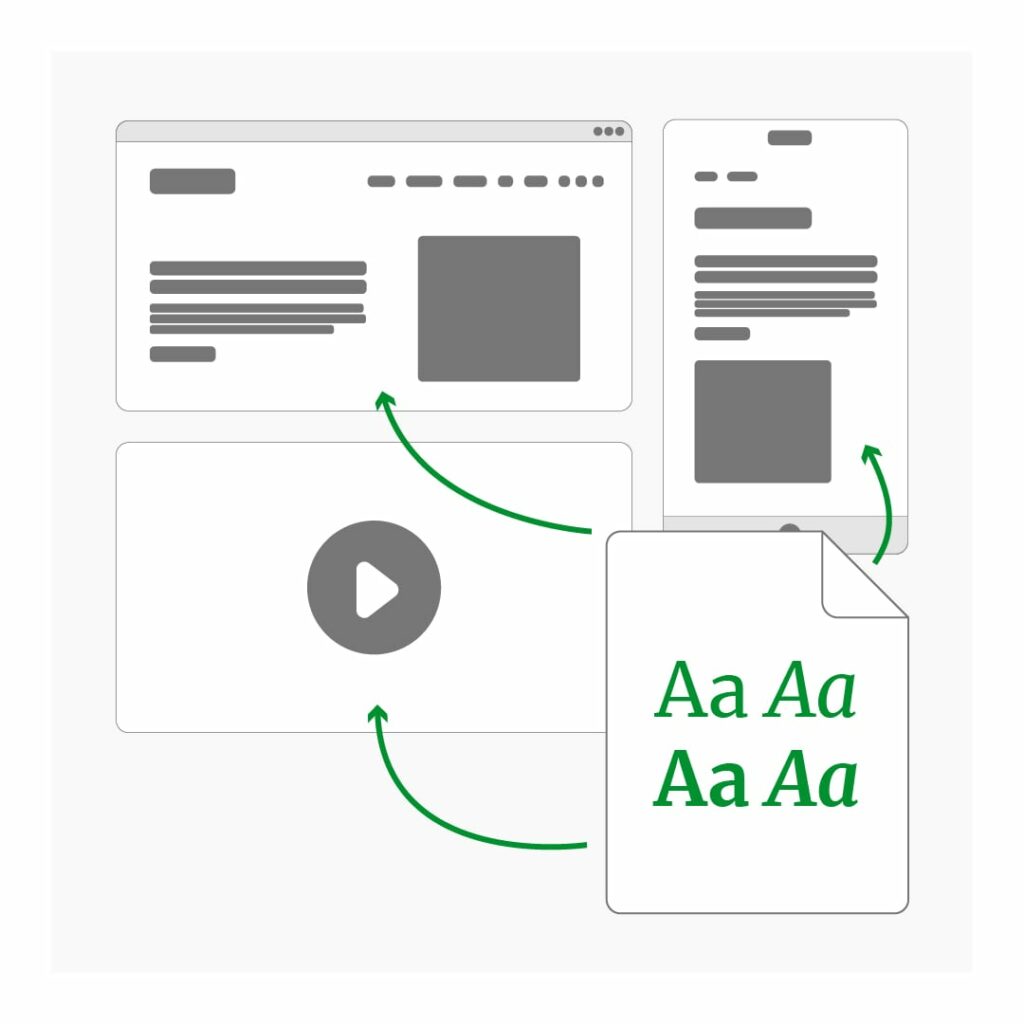
- Web design : Permettant un gain de temps de chargement dû à un nombre réduit de requêtes HTTP et une meilleure personnalisation et adaptabilité à la volée (un atout de poids pour le responsive), c’est tout naturellement que les typographies variables sont essentielles pour le web.
- Application mobile : Sur un principe assez proche du web design, leurs atouts permettent de garder une cohérence visuelle à travers les différentes résolutions et tailles d’écrans.
- Branding : Qui dit branding et identité visuelle, dit besoin de flexibilité pour adapter les messages de la marque aux différents contextes et medias de diffusion. Elles ont donc toute leur place ici également.
- Motion design : Le côté dynamique des « variable fonts » les rend intéressantes dans l’univers du motion design, ouvrant des possibilités d’animations grâce à leur variations possibles.

Pour conclure :
Maintenant que, j’en suis sûr, vous en savez plus sur l’utilité des typographies variables, vous êtes, sans aucun doute convaincu.e.s, de leur potentiel. Apportant flexibilité, performances et ouvrant de nouvelles possibilités créatives, la variabilité se positionne comme un outil (bientôt) indispensable au design digital.
» Alors, vous adoptez les « variable fonts » ?